Te estás iniciando en el mundo de la subtitulación y te ha entrado una de las mayores dudas que se nos plantea al principio:
¿Cuáles son los formatos más comunes de subtítulos?
¿Cuál tengo que usar?
En este blog te explicaré los formatos más habituales y te ayudaré a saber cuál elegir.
1️⃣ SubRip (.SRT)
El formato SubRip es el que más usan los usuarios hoy. Estoy seguro de que te sonará la extensión .SRT. Es un subtítulo simple, pero muy eficaz, se divide en cuatro partes principales:
- Número de subtítulo
- Tiempo de inicio y final
- Texto
- Espacio en blanco para diferenciar cada subtítulo
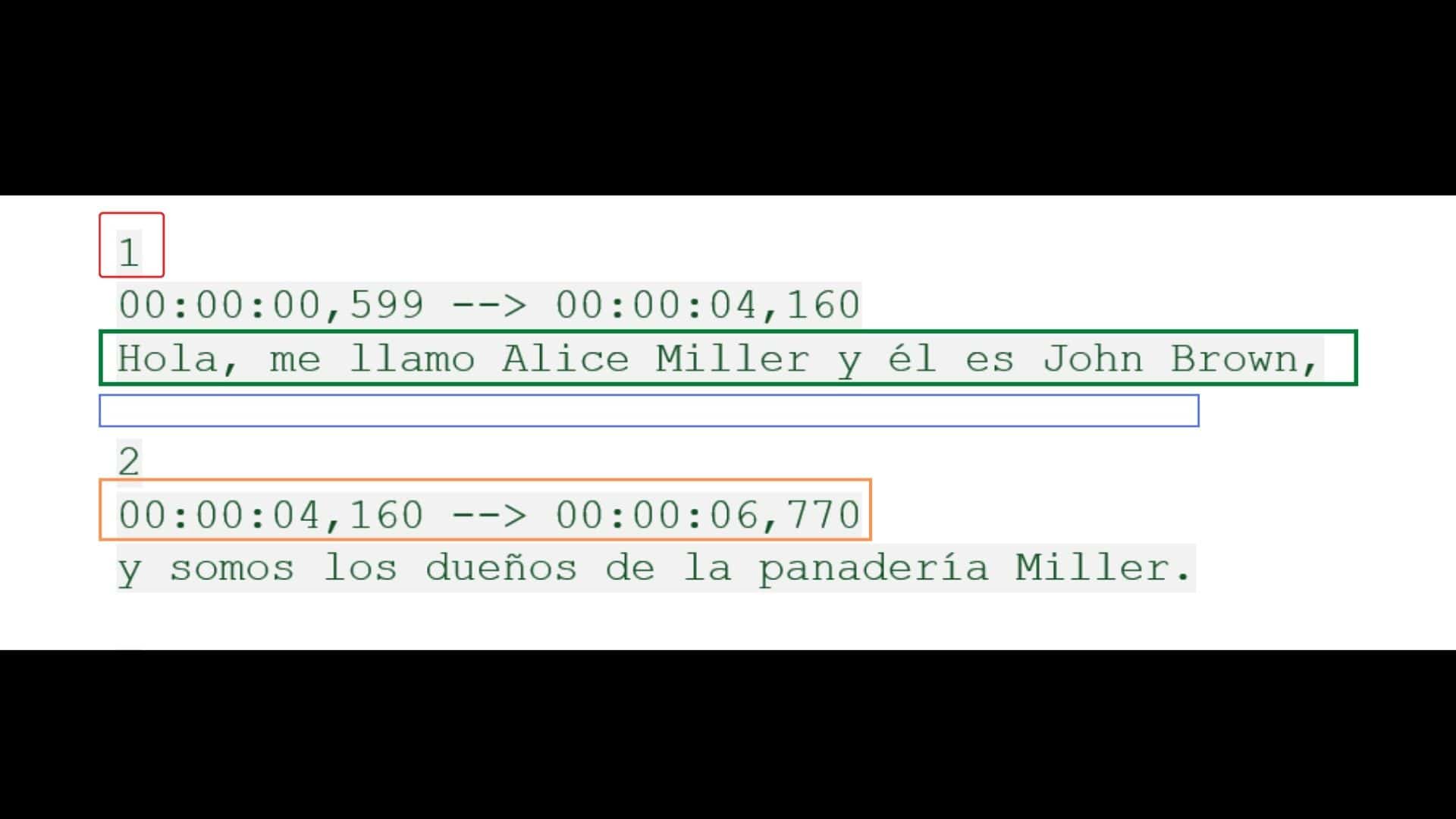
📑 Ejemplo de subtitulo .SRT
Adjunto una imagen para que puedas entenderlo mejor. Cada parte está marcada con el color correspondiente.

La gran ventaja de este formato es que es compatible con casi todos los software y aplicaciones. Además, es un texto plano que se puede modificar con el bloc de notas, sin utilizar ningún programa específico. La desventaja de este formato es que tiene limitaciones al trabajar en él.
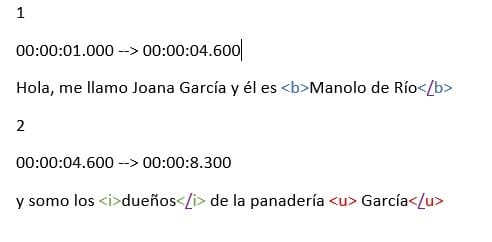
📑 Cómo poner etiquetas a un archivo .SRT para modificar el estilo y la posición de los subtítulos
En este formato se pueden añadir etiquetas básicas de negrita (<b>), cursiva (<i>) y subrayado (<u>) como vemos en el segundo ejemplo. He marcado las etiquetas de diferente color.

A continuación, os dejamos una tabla de etiquetas para poner negritas, cursivas, subrayado, color de la fuente y posición del subtítulo.
|
Negrita |
<b>text</b> |
|
Cursiva |
<i>text</i> |
|
Subrayado |
<u>text</u> |
|
Color de la letra |
<font color=»#00ff00″>text</font> |
|
Top-left: an7 |
{\an7} |
|
Top-center: an8 |
{\an8} |
|
Top-right: an9 |
{\an9} |
|
Middle-left: an4 |
{\an4} |
|
Middle-center: an5 |
{\an5} |
|
Middle-right: an6 |
{\an6} |
| Bottom-left: an1 |
{\an1} |
|
Bottom-Center an2 |
{\an2} |
|
Bottom-right: an3 |
{\an3} |
2️⃣ WebVtt (.VTT)
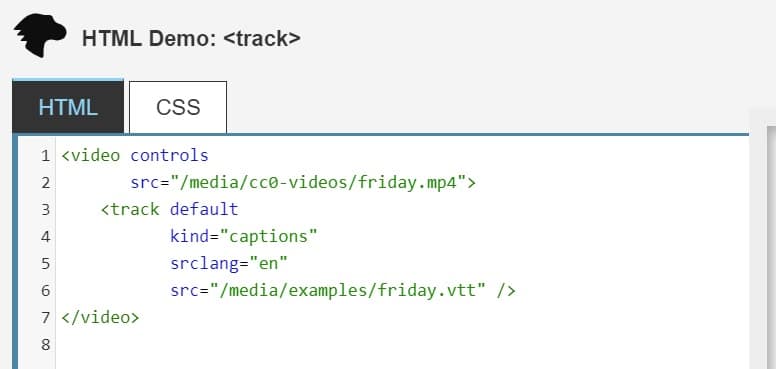
WebVtt es el formato Web Video Text Traks (.VTT). Este formato nació en 2010 con el objetivo de mejorar el formato .SRT. Los archivos .VTT están habilitarlos para trabajar con código HTML5. Esto nos permite, mediante la etiqueta <track>, cargar los subtítulos a un vídeo que tengamos subido a nuestro sitio web.

Como ves en el ejemplo que hay a continuación, es muy similar al subtítulo .SRT. Sin embargo, al inicio incluye WEBTT.
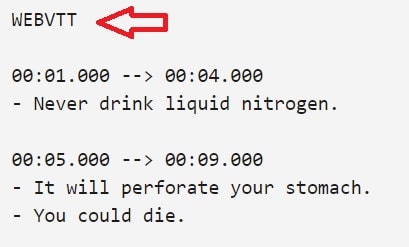
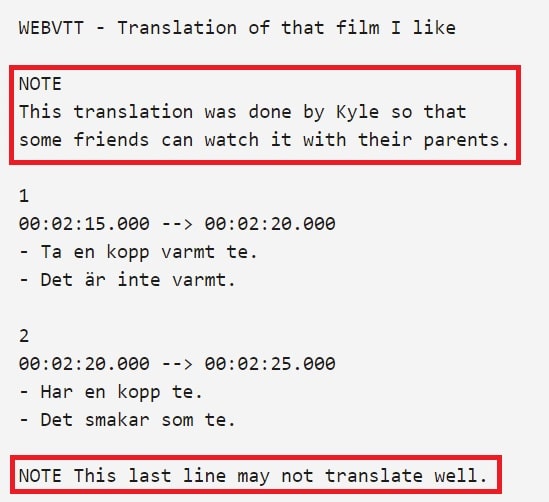
📑 Ejemplo de subtítulo .VTT
Ejemplo de subtítulo .VTT. Marco en rojo el inicio del subtítulo, que lo diferencia del .SRT.

En este formato se pueden añadir etiquetas básicas de negrita (<b>), cursiva (<i>) y subrayado (<u>), igual que en el archivo .srt. Es más, admite comentarios, como puedes observar en la captura siguiente:

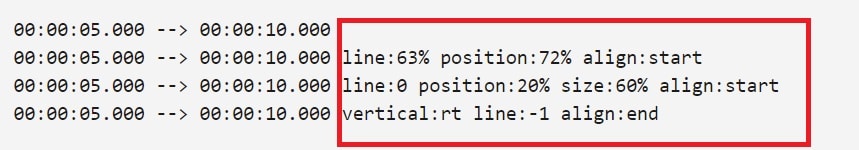
Por otra parte, se puede indicar la posición y la altura del subtítulo, entre otros. Lo marco en color rojo en el subtítulo.

IMPORTANTE: si quieres profundizar, más te dejo un enlace con muchísima información.
3️⃣ (Advanced) SubStation Alpha (.SSA/.ASS)
SubStation Alpha es el subtítulo más completo de los tres que estamos viendo en este blog. En este vídeo podemos indicar posición y estilo de los subtítulos.
Te voy a nombrar por encima algunas de las funciones que podremos definir con este formato de subtítulo: asignar estilos a diferentes oradores, tamaño de letra, tipo de letra, color principal, color secundario, fondo, negrita, bordes, sombras, alineación y márgenes, entre otros.
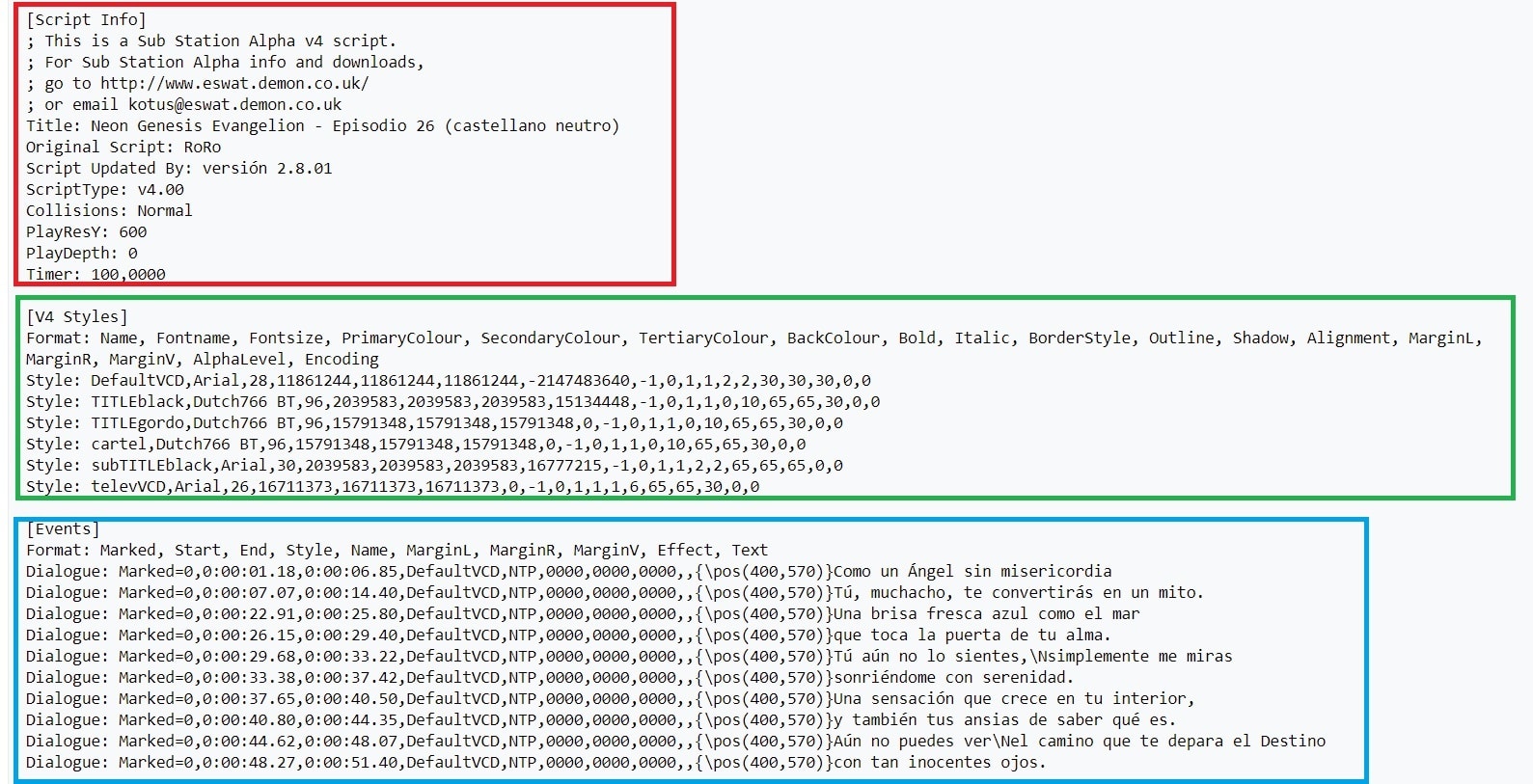
📑 Ejemplo de subtítulo .SSA
El subtítulo de SubStation Alpha está dividido en tres partes, enseguida te explico cada una de ellas.
Script info: en este apartado encontraremos la información general del subtítulo.
Styles: en este apartado podrás definir los diferentes estilos que vas a usar en los subtítulos, es decir, podrás predefinir tamaño de letra, alineación, márgenes, color, etc. Puedes tener uno o varios, según el orador o la situación podrás asignarle un estilo propio.
Events: aquí se refleja el tiempo de inicio y final de los subtítulos, el estilo y el texto. En el ejemplo puedes ver que si un subtítulo tiene dos líneas lo separemos con una \.
Adjunto una captura de pantalla de un ejemplo de subtítulo .SSA. Con color encuentras las tres partes que te he explicado en este apartado.

Diferencias entre .SRT y .VTT (SRT vs. VTT)
El subtítulo .SRT es muy sencillo, pero eficaz. El .VTT se diferencia por dos aspectos muy importantes en comparación el .SRT: el primero es que puedes usar más etiquetas para indicar un estilo al texto (aunque está limitado en comparación el .ASS) y la segunda es que está habilitado para funcionar en código HML5.
Así que después de leer este artículo, espero que te haya ayudado a decidir cuál es la mejor opción que has de utilizar para tu proyecto. Si estás interesado en más contenido sobre subtitulación, te dejo estos dos enlaces, el primero es sobre las reglas de subtitulación y el segundo es un minicurso gratuito para subtitular y traducir tus propios vídeos automáticamente.





Deja tu comentario